加速网站设计
栏目操作
- 从库中添加栏目。要完成此操作,请点击左上角的 +Add section。您可以在右侧面板的 Settings 标签页更改栏目名称。
- 编辑右侧面板中的栏目位置 —— 只需将栏目拖放到所需位置。
- 点击
 ,从页面中删除栏目。请注意,Footer 是必须的网站部分,不可删除或移动。
,从页面中删除栏目。请注意,Footer 是必须的网站部分,不可删除或移动。 - 编辑栏目文本。您可以直接在预览区域编辑,也可以在右侧面板的 Content 标签进行编辑。
- 设置加速网页上各元素的设计,如文本对齐、背景颜色和边距。要编辑设计,请在右侧面板上选择 Design 标签,或者点击 Content 标签上的 Configure style。
要将栏目编辑器展开到全屏高度,请点击底部的 Pin settings panel。
使用标准栏目
如果您想创建一个由多个页面构成的网站(例如,作品集网站),您可以保存标准栏目并在其他页面上重复使用它们。标准栏目适用于账户中的所有网站。
- 在相应栏目下,点击
 。
。 - 在打开的窗口中,指定栏目名称。
- 点击 Add to the library。
完成这些操作以后,该栏目将展示在库中的 部分。若想要从库中删除标准栏目,请在同一个部分中在栏目下点击 。
固定菜单栏的操作
您可以把在每个网页上重复的菜单栏(如页眉和页脚)设定为固定菜单栏。当对这些栏目做出更改时,所有使用上述栏目的页面也会做出相应更改。如果您把 Yandex Business中的企业与加速网站关联在一起,固定菜单栏也会正常运行。- 固定菜单栏仅适用于一个加速网站。
- 编辑固定菜单栏后,请保存并发布页面。这样栏目被更新在所有的使用其的页面上。
- 包含固定菜单栏的页面无法移动到其他网站。若想要移动页面,请删除所有固定菜单栏或将它们转换为正常栏目。
- 在相应栏目下,点击
 。
。 - 在打开的窗口中,指定栏目名称。
- 选择 Make this a repeating section。
- 点击 Add to the library。
操作完成以后,该栏目将显示在库中的 部分中。若想从库中删除固定菜单栏,请在相应栏目下点击 。添加到该页面的各栏目将成为正常栏目。
如果要编辑固定菜单栏,但仅希望将更改应用于一个页面,请在相应栏目下的方框中点击 。重复栏目将继续留在库中,但仅在使用的页面上保存所做的更改。
栏目设计
您可以组合库中的多个栏目并根据您的需求构建网站结构。
请留意我们提供的一些关于 加速网站设计的建议。
- 有文案或图标形式的标志。
- 链接加速网页其他栏目的菜单,便于快速导航。
- 联系方式:电话号码、地址、电子邮件或营业时间。
- 社交媒体页面链接。
- 跳转到加速网页其他部分的链接,例如申请表。
- 对齐
- 编号和项目符号列表
- 下划线
- 斜体
- 粗体
- 超链接(可以指向加速网页的其他栏目或外部来源)
- 用颜色突出显示文本
- 示例
-
您希望在加速网页上介绍贝加尔湖、堪察加半岛和阿尔泰的旅行信息并将用户感兴趣的目的地传递到申请表。在每个目的地的描述后,添加"预订旅行"按钮。在按钮设置中请在"目的地"自段传递对应的值("贝加尔湖"、"堪察加半岛"或"阿尔泰")。当用户点击按钮时,会展示申请表,而他所选的在"目的地"字段中将会填充好所选目的地。
- 使用加速网页生成器中指定的电子邮件地址。
- 从表单提交请求(每次点击“提交表单”按钮,无论提交结果如何均计入操作)。
- 加载感谢页面(仅在表单提交成功时计入操作,届时会向用户展示感谢消息)。
Header (页眉)部分是位于页面顶部的模块。您可以在页眉中插入公司的各项详细信息,它会根据屏幕宽度自动调整以适应模板。例如,部分信息可能隐藏在侧边菜单中,因而在显眼处仅显示最重要的信息。
在页眉中添加以下元素会很有亮点:
如果已将 Goods list 部分添加到页面,页眉中将自动添加 Cart 按钮。

Cover 部分是文本块,您可以在其中添加图像和按钮。使用封面向受众展示您的推荐及发布关于产品或促销活动的信息。
在封面中,您可以自定义标题、副标题、按钮和图像。您还可以选择图像位置:右侧、左侧或底部。


在 Advantages 部分,您可以添加有关推广的公司、产品或服务的若干关键讯息。该部分由含图像的文本块组成。您也可以添加跳转到加速网页其他栏目或申请表的链接或按钮。
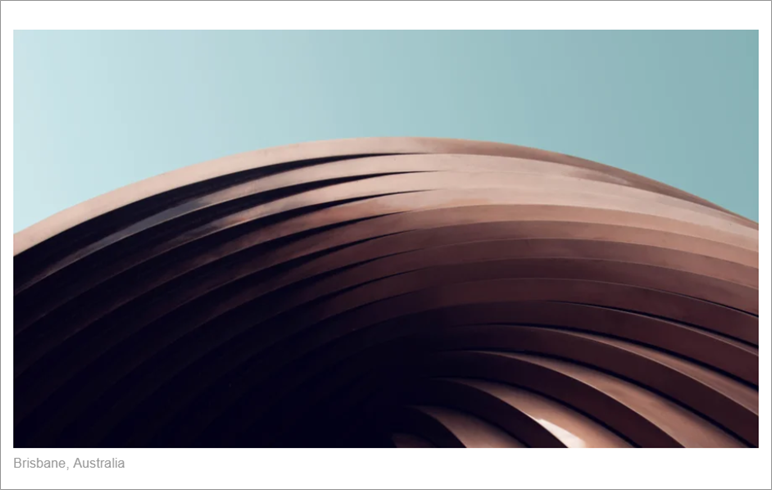
展示产品外观。如果销售产品,请添加产品照片。如果您提供一种服务,那么请在照片中展示服务过程。在 Photo 部分,您可以添加一张带简短描述的照片。支持的纵横比如下:16:9、5:4 和 1:1。

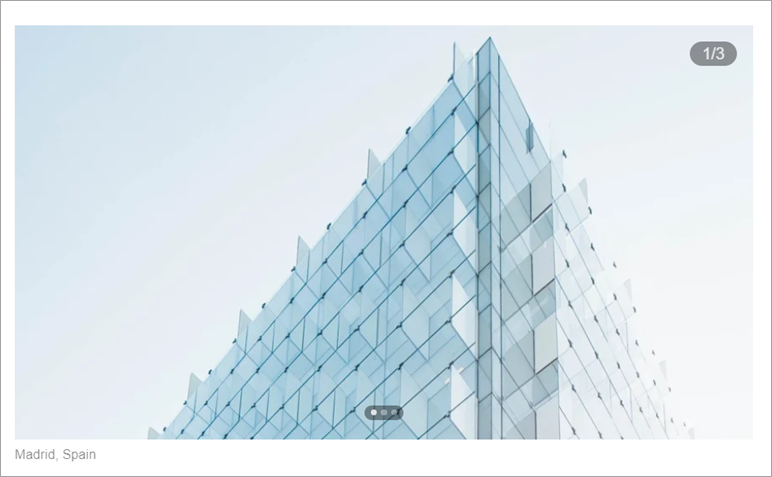
Slider 部分是一系列含简要说明的图像。您可以使用自创图像、库图像或之前使用的图像。滑动条按顺序一次展示一个图像。您可以使用滑动条展示分步流程。滑动条支持的纵横比为 16:9 和 1:1。

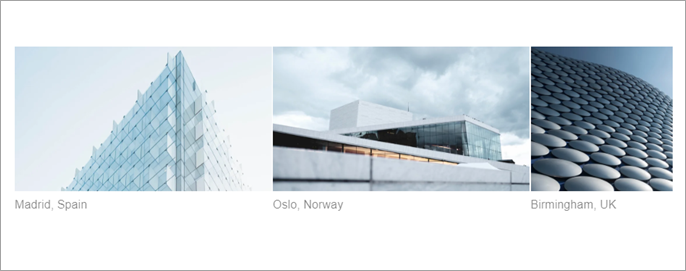
在 Gallery 部分,您可以使用一系列含简要说明的图像传达产品消息。您可以使用自创图像、库图像或之前使用的图像。产品廊可在页面上同时展示多个图像,而且支持水平滚动。支持的纵横比为 16:9 和 1:1。您可以在同一产品廊中使用多种不同的纵横比。

借助 Clipart 部分您把页面变得更加生动:添加任何图形元素、字母组合和分隔符号,并按所顺序对其进行排列。

添加至少一个按钮,以免丢失潜在转化。首屏按钮可提高转化可能性。在 Buttons 部分指定按钮应该跳转到哪里:网站、加速网页栏目或申请表。
您可以在申请表中输入任何值,如型号或产品性能。为此,选择字段名称并指定将在此字段中替换的值。如果您在申请表中使用带有下拉列表的字段,列表中的选项之一将被放入此字段中。

指定产品价格,以便用户直接在加速网页上做出购买决定。添加当前价格和原价。系统将会自动计算折扣,您可以采用百分比或金额两种形式显示折扣。价格应根据指定货币与加速网站所宣传国家的广告规则展示。

借助联系方式按钮,用户可以通过电话或电子邮件联系页面所有者、访问社交媒体页面或在即时通讯工具中聊天。按钮随着用户的滚动操作移动,但始终会显示在视野里。在移动版中,联系方式按钮位于页面底部并在向上滚动时显示。您可以自行自定义按钮设计,也可以从原始设计风格中进行选择。

通过添加 Form 部分,您可以处理用户在加速网页上提交的请求。选择以下模板之一:来自个人的电子邮件请求和回拨请求;或者,来自公司的回拨请求。您可以将字段添加到表单,配置字段名称和说明文本,将字段设置为必填字段,以及限制字符长度。也可以选择字段类型:标准或下拉列表。
填写 Legal information 部分。使用表单收集客户的个人数据时,您必须提供个人或机构信息,这些信息将在表单下的消息中显示。请选择组织法律形式(个人或法律实体)并在此部分填写信息。如果需要,请添加完整版用户协议链接。点击 Learn more 后,打开的弹出窗口中将显示相关信息。
设置感谢消息的展示:它将在提交表单后自动生成并在弹出窗口中展示。您可以在此窗口中引导用户浏览网站或返回加速网页。
如何使用表单接受请求:

在 Contacts 部分,添加电话号码、地址、电子邮件、营业时间以及社交媒体页面链接。选择带地图的联系方式,以便用户轻松定位您的位置。您可以在 Yandex 地图大师中创建地图。而后,可以在联系方式部分添加地图代码或地图链接,同时添加路线图。您可以将地图置于联系方式右侧,也可以扩展到整页宽度。
如果加速网页包含 Header 和 Goods list 部分,则自动添加此部分。当用户点击购物车中的 Checkout 按钮时,将打开结账窗口。在加速网页生成器中,窗口缩略图位于 Footer 部分下。
输入发送表单中订单的电子邮件地址。您可以指定多个地址(使用逗号分隔)。如果分配多名员工处理订单,此设置可能会有所帮助。
填写 Legal information 部分。使用表单收集客户的个人数据时,您必须提供个人或机构信息,这些信息将在表单下的消息中显示。选择业务结构(个人或法律实体)并在此部分填写信息。如果需要,请添加完整版用户协议链接。点击 Learn more 后,打开的弹出窗口中将显示相关信息。
配置客户联系信息字段:添加缺失字段,选择每个字段的格式,指定所需的字段。
选择可用收货方式。可用收货方式包括 Pick-up 和 Delivery。为第一种收货方式设定取货地址,为第二种收货方式设定送货费用。设置付款方式:例如,Cash on delivery 和 Card payment on delivery。