Banner design for the mobile version
The page contains recommendations for the banner design. Please note that the size of images is reduced.
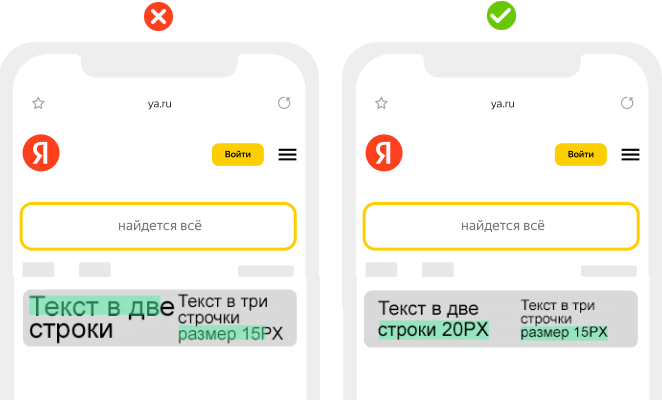
Font
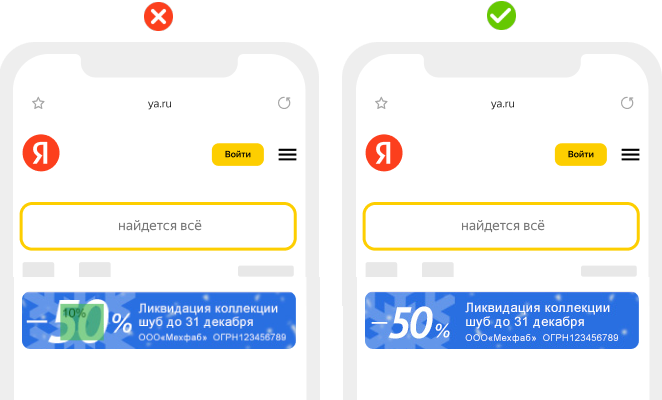
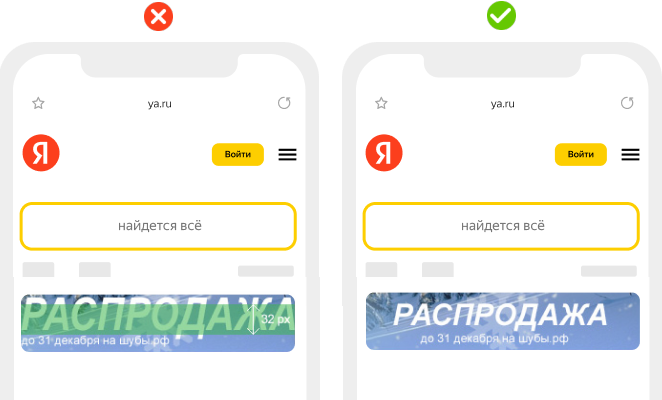
- The font height on the banner should not be more than:
70 pixels, if the text takes up no more than 10% of the banner.

52 pixels, if the text takes up no more than 15% of the banner.

44 pixels, if the text takes up no more than 15% of the banner.

32 pixels, if the text fits on one line.

- 20 pixels, if the text fits on two lines.
- 15 pixels, if the text fits on three lines.

- The minimum font size for logos, messages, graphics, and disclaimers is 11 pixels. The exception is photos of packages and products as well as screenshots.
Positioning of the banner text and elements
The margin between the edge of the banner and the text must be at least 10 pixels. Text and other banner elements can't overlap the safe areas.
Sizes of safe areas:
- Label: 60 × 20.
- Three dots: 42 × 42.

Logo size
The logo of the brand, product, or technology should not take up more than 28% of the banner space.

Example of a good banner enlarged:

Background color
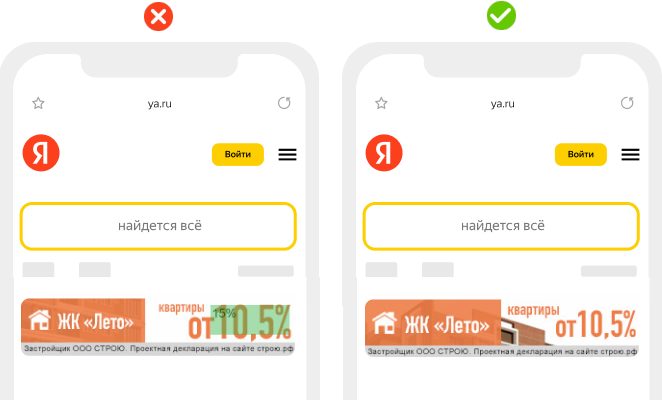
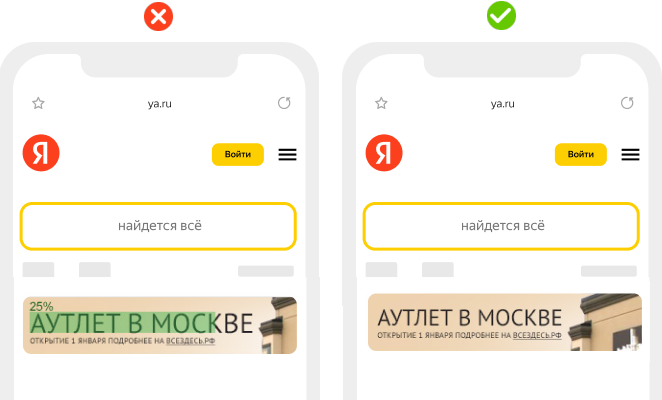
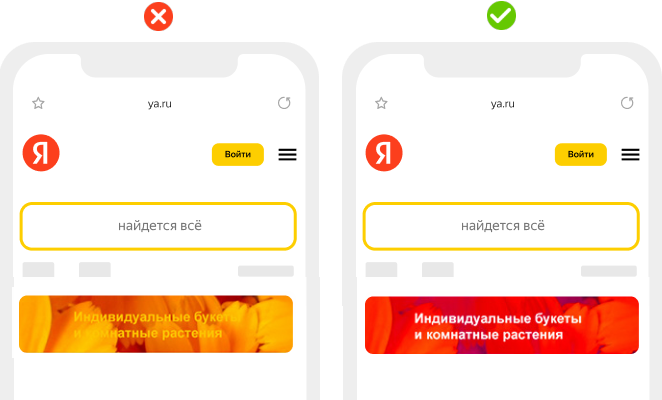
- Text on a complex multicolored background with small elements. The text must contrast against the background and be easily readable.
- Yellow background, because this color is used in standard Yandex page design elements. The acceptable yellow is #F0E5AD and lighter.

Duration of animation
Do not use blinking banners or banner elements that distract the user.
Banner elements may change no more than once every 2 seconds.
On the freeze frame, the banner must display the main advertising message.
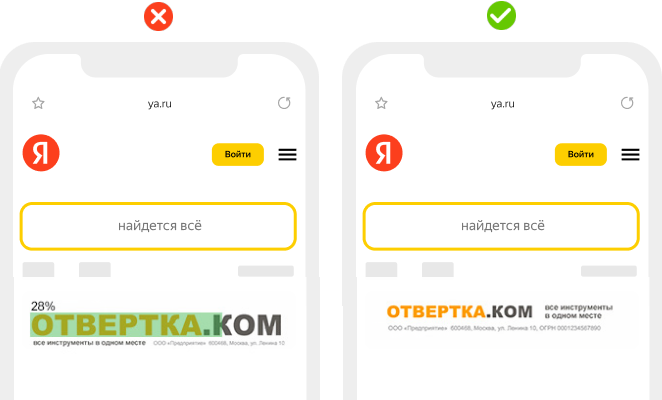
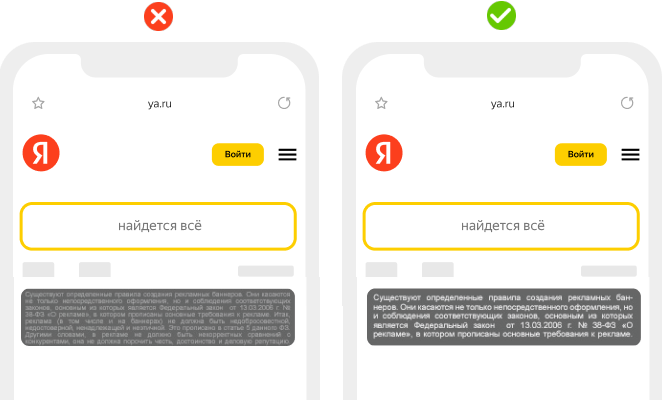
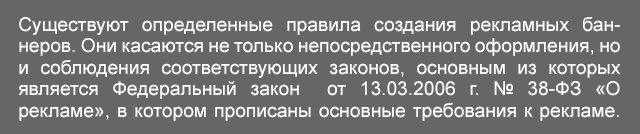
Readability of the mandatory information
Obligatory legal information (such as the bank name, business structure, terms of a promotional offer, and so on) must immediately be clearly visible, before the user interacts with the banner. For more information, see additional recommendations.

Example of a good banner enlarged:

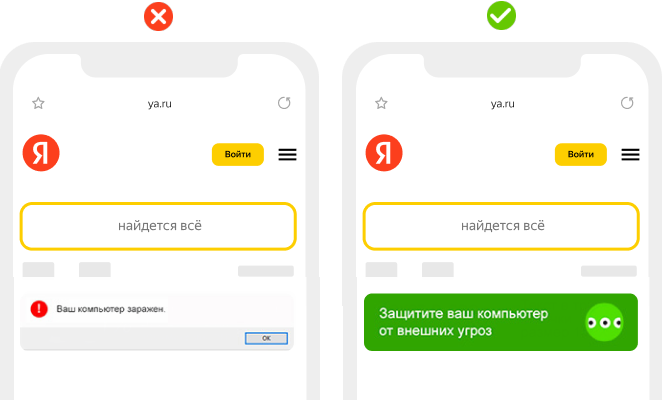
Interface elements on the banner
- The banner must not imitate user interface elements, such as a Windows system dialog box.
- Banners must not contain standard user interface elements (cursor, search bar, buttons, and so on) that do not perform their applicable functions.
- Don't use yellow in interface elements, because this color is used in standard design elements on Yandex pages. The acceptable yellow is #F0E5AD and lighter.

Age restriction
If you need to apply an age restriction to a banner:
- We recommend placing it in the lower-right corner of the banner.
- Font: Arial regular, 12 pt.
- Color: #DADADA.Note.
If the grey restriction is not readable (for example, because it's on a multicolor background), put a white background layer under it.
App store button/badge
- Maximum size of the button or badge: 50px high, 150 px wide.
- Don't use yellow for the button or badge color, because this color is used in standard design elements of Yandex pages. The acceptable yellow is #F0E5AD and lighter.
- The margin between the edge of the banner and the button must be at least 10 pixels.
- The app store badge must meet the same requirements as the logo.